


















WHAT MAKES ‘EM MOVE?Photos can show movement when made into GIFs. GIFs stand for Graphics Interchange Format, and it’s a bitmap image format that supports animation. This supported animation is what makes any movement possible. This magical movement hit the world wide web in the late eighties, so it’s nothing new. However, the animation in GIFs are generally characterized to be rather jumpy and irregular. Then came along Jamie Beck and Kevin Burg. This talented team of fashion photographer and motion designer crafted “cinemagraphs”—incredibly sleek and sophisticated GIFs. So celebrate the smooth comeback of GIFs by making your own photos join the movement! LIST OF INGREDIENTS:
STEP 1: SCHEMING YOUR SCENE
For your first round of cinemagraphs, try to keep it simple. Some helpful hints & tips:
Some of the ideas we came up with were:
STEP 2: SHOOT THE SCENE
Then set up your camera up on your tripod and start filming away! Make sure your tripod is standing on a solid surface to make sure your camera can film as still as possible. You don’t have to film your scene for very long; 10-20 seconds of footage is more than enough to make a cinemagraph. STEP 3: HAVE THE RIGHT VIDEO FILE
Before you can open and edit your video file through Adobe Photoshop, you have to make sure the file is something that can be opened in Photoshop. Adobe Photoshop can open MOV or AVI video files. If the video files you shot aren’t either of these files or any other video files that can be opened in Photoshop, open your video files in any standard video editing program to convert your files. STEP 4: FRAME YOUR VIDEO
A window will pop up where you will be given the option to:
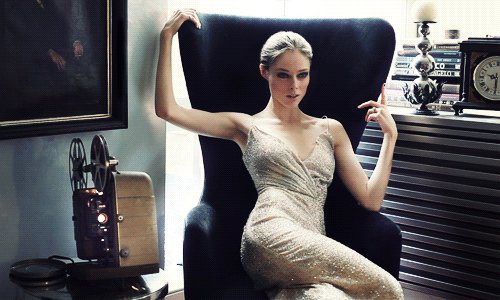
As a general note, having a lot of frames will make your resulting GIF animate much more smoothly. However, more frames means more memory, and thus a larger file to work with. And you don’t want to work with a huge file on Photoshop because it’ll slow down the program (and your computer in general). So, the best is to aim for a under 100 frames to start with. You can (and probably will) get rid of more frames as you’re making your cinemagraph. For our cinemagraph, we decided to import a selected portion of our video—the particular moment where our lovely model happened to look up from her book to gaze at the viewer. Before you click “OK,” make sure you’ve checked the appropriate import options you want on the left side of the window, as well as to check the box next to the “Make Frame Animation” option. STEP 5: YOUR VIDEO FILE, LAYERED… LIKE CAKE
You will see that each frame of your video has been made into its own separate layer. STEP 6: FRAMED AGAIN
In the animation window, click on the bottom right icon of a film reel to see the animation as frames. Now you’ll see that each frame corresponds to each layer of your video file. This means that these layers and frames are linked to each other. Keep this in mind when you’re editing and deleting layers and/or frames! STEP 7: CATCH THAT MOVING MOMENT
Hit the space bar to play your video file so you can find the movement you want. Once you’ve identified what these frames are, isolate them by getting rid of both the frame AND the layer, as these are linked to each other. Note that when you delete frames, Frame 1 in your animation window will always be the very last layer in your Layer window, regardless if it’s Layer 1 (the original Frame 1) or Layer 92 (as in our case). If this break in coordinating frames and layers numbers bothers you, you can rename the layers to match to the frames when you’ve finished deleting all the unneeded frames and layers. STEP 8: ALPHA LAYER IN, OVER
Duplicate this layer and place it on top of all the other layers in the Layers window. Name this layer “Alpha,” since it’ll be the layer that you want to consistently show on top of each and every layer–and thus frame. STEP 9: MASKING TIME
You’ll be editing your Alpha layer to show this movement by using a vector mask and masking out the elements in that layer that you want to show moving. Don’t know what a vector mask is or what masking means? Find out here. For our cinemagraph, we masked out the areas of our model’s eyes and some of her hair, as well as the bushes in the background, since these were the elements that we wanted to show some movement. STEP 10: TESTING, TESTING, 1 2 3
In your animation window—make sure it’s viewing the frames—make sure your animation is set to loop “Forever”. Then play your animation. From this test run, you should be able to see what further edits you need to make to your layers and/or frames for your final GIF. STEP 11: FEELIN’ LOOPY?
This can be resolved in the following ways:
Don’t forget to test your cinemagraph by playing it through the animation (frames) window as you figure out how to smoothly loop it. STEP 12: COLOR YOUR CINEMAGRAPH
To accommodate to this challenge, apply a color effect that will work with less color memory. Such effects include duotone or color-processing effects. You can do this manually by playing with an adjustment mask over all your layers, or you can search the web for free Photoshop actions for color effects that you can just apply over all your layers. We used cross-coloring Photoshop actions from this site for our cinemagraph. STEP 13: RESIZE TO OPTIMIZE
To help optimize your GIF so that it’ll show up nicely on the web—like, say, your awesome blog—we have to make sure your GIF file won’t be more large than is necessary. The internet is not friendly to large GIF files. With so many layers in your file already, it’s already bound to be a large file, so how can you make it smaller? Why, resize your image, of course! Resize your image according to your preference in Image > Image Size. Make sure the resolution of your image is also set to 72 pixels/inch; that’s all the resolution needed for images on the web. Our cinemagraph, for the purposes of this tutorial, is set at a rather large size of 600×400 pixels. Note: If you’ve optimized your GIF file as best you can, and you later find it’s still having trouble being uploaded on the web, there are free GIF resizers available online that can make your GIF file more web-friendly. STEP 14: SAVE TWICE
First, save the file you’ve been editing (if you haven’t done so during this process) as a PSD file so you can come back for more edits if needed. Then do a “Save for Web & Devices.” In the window that pops up, make sure in the top right hand corner that you’re saving a GIF file with 256 colors before you click to save. STEP 15: CINEMAGRAPH SUCCESS!
It’s time to show the digital world your spectacular creation so upload away to your blog, Tumblr, or web site! MORE GIF GREATNESS |

















No comments:
Post a Comment