WHAT MAKES ‘EM MOVE?
Photos can show movement when made into GIFs.
GIFs stand for Graphics Interchange Format, and it’s a bitmap image format that supports animation. This supported animation is what makes any movement possible.
This magical movement hit the world wide web in the late eighties, so it’s nothing new. However, the animation in GIFs are generally characterized to be rather jumpy and irregular.
Then came along Jamie Beck and Kevin Burg. This talented team of fashion photographer and motion designer crafted “cinemagraphs”—incredibly sleek and sophisticated GIFs.
So celebrate the smooth comeback of GIFs by making your own photos join the movement!
LIST OF INGREDIENTS:

- A camera that can shoot video
- A tripod
- Ideas for scenes to make into a cinemagraph!
- A model and/or whatever props needed
- A computer
- Access to a video editing program (optional)
- Access to Adobe Photoshop (for this tutorial, we are using the CS4 version)
STEP 1: SCHEMING YOUR SCENE
 First, plan out a scene you would like to record.
First, plan out a scene you would like to record.
For your first round of cinemagraphs, try to keep it simple.
Some helpful hints & tips:
- Remember that for this sort of GIF, you want to show some sort of subtle movement; you want to create the intrigue of “what a nice photo—whoa, it moves!!”
- Besides showing some movement, you also want to make sure you have something in your scene that stays consistent to contrast and emphasize that movement.
- Try to think of a scene or movement that would be fairly easy to loop since your final GIF will be set to loop forever.
- Your scene can involve a person but it doesn’t necessarily have to.
Some of the ideas we came up with were:
- Tree leaves gently moving in a breeze
- Someone’s eyes blinking or moving
- People or things moving as shown in glass window reflections
STEP 2: SHOOT THE SCENE
 Once you have your scene figured out, set it up with whatever “characters” or props needed.
Once you have your scene figured out, set it up with whatever “characters” or props needed.
Then set up your camera up on your tripod and start filming away!
Make sure your tripod is standing on a solid surface to make sure your camera can film as still as possible.
You don’t have to film your scene for very long; 10-20 seconds of footage is more than enough to make a cinemagraph.
STEP 3: HAVE THE RIGHT VIDEO FILE
 When you’ve shot what you needed for you scene, transfer your video file(s) to your computer.
When you’ve shot what you needed for you scene, transfer your video file(s) to your computer.
Before you can open and edit your video file through Adobe Photoshop, you have to make sure the file is something that can be opened in Photoshop.
Adobe Photoshop can open MOV or AVI video files.
If the video files you shot aren’t either of these files or any other video files that can be opened in Photoshop, open your video files in any standard video editing program to convert your files.
STEP 4: FRAME YOUR VIDEO
 To open and edit your video in Photoshop, go to File > Import > Video Frames to Layers.
To open and edit your video in Photoshop, go to File > Import > Video Frames to Layers.
A window will pop up where you will be given the option to:
- Import your entire file into frames, or
- Import a selected portion of your video file.
As a general note, having a lot of frames will make your resulting GIF animate much more smoothly.
However, more frames means more memory, and thus a larger file to work with. And you don’t want to work with a huge file on Photoshop because it’ll slow down the program (and your computer in general).
So, the best is to aim for a under 100 frames to start with. You can (and probably will) get rid of more frames as you’re making your cinemagraph.
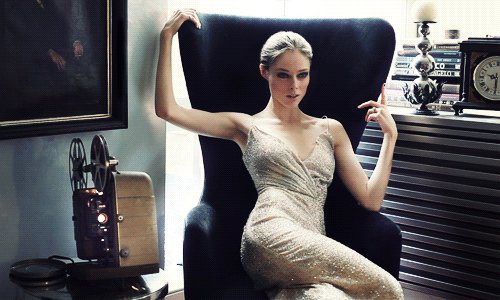
For our cinemagraph, we decided to import a selected portion of our video—the particular moment where our lovely model happened to look up from her book to gaze at the viewer.
Before you click “OK,” make sure you’ve checked the appropriate import options you want on the left side of the window, as well as to check the box next to the “Make Frame Animation” option.
STEP 5: YOUR VIDEO FILE, LAYERED… LIKE CAKE
 Once your video file has been imported into frames in Photoshop, find your layers window.
Once your video file has been imported into frames in Photoshop, find your layers window.
You will see that each frame of your video has been made into its own separate layer.
STEP 6: FRAMED AGAIN
 To view these layers as frames, go to Windows > Animation.
To view these layers as frames, go to Windows > Animation.
In the animation window, click on the bottom right icon of a film reel to see the animation as frames.
Now you’ll see that each frame corresponds to each layer of your video file.
This means that these layers and frames are linked to each other. Keep this in mind when you’re editing and deleting layers and/or frames!
STEP 7: CATCH THAT MOVING MOMENT
 Now that you can see all the frames in your video, figure out what frames capture the movement you want for your cinemagraph.
Now that you can see all the frames in your video, figure out what frames capture the movement you want for your cinemagraph.
Hit the space bar to play your video file so you can find the movement you want.
Once you’ve identified what these frames are, isolate them by getting rid of both the frame AND the layer, as these are linked to each other.
Note that when you delete frames, Frame 1 in your animation window will always be the very last layer in your Layer window, regardless if it’s Layer 1 (the original Frame 1) or Layer 92 (as in our case). If this break in coordinating frames and layers numbers bothers you, you can rename the layers to match to the frames when you’ve finished deleting all the unneeded frames and layers.
STEP 8: ALPHA LAYER IN, OVER
 Within your now edited video file, choose one layer to show the consistent, non-moving elements of your cinemagraph.
Within your now edited video file, choose one layer to show the consistent, non-moving elements of your cinemagraph.
Duplicate this layer and place it on top of all the other layers in the Layers window.
Name this layer “Alpha,” since it’ll be the layer that you want to consistently show on top of each and every layer–and thus frame.
STEP 9: MASKING TIME
 Now that you got your Alpha layer chosen and situated, it’s time to show the movement in your GIF.
Now that you got your Alpha layer chosen and situated, it’s time to show the movement in your GIF.
You’ll be editing your Alpha layer to show this movement by using a vector mask and masking out the elements in that layer that you want to show moving.
Don’t know what a vector mask is or what masking means? Find out here.
For our cinemagraph, we masked out the areas of our model’s eyes and some of her hair, as well as the bushes in the background, since these were the elements that we wanted to show some movement.
STEP 10: TESTING, TESTING, 1 2 3
 Once you’ve masked out what you wanted in your Alpha layer, it’s time to do a test run of your cinemagraph!
Once you’ve masked out what you wanted in your Alpha layer, it’s time to do a test run of your cinemagraph!
In your animation window—make sure it’s viewing the frames—make sure your animation is set to loop “Forever”. Then play your animation.
From this test run, you should be able to see what further edits you need to make to your layers and/or frames for your final GIF.
STEP 11: FEELIN’ LOOPY?
 One of the challenges you may see from your initial test run of your GIF is in making a fairly smooth loop in the movements shown.
One of the challenges you may see from your initial test run of your GIF is in making a fairly smooth loop in the movements shown.
This can be resolved in the following ways:
- After the last frame in your animation window, add a frame that contains the Alpha layer as well as the very first layer (the bottom-most layer). To do so, duplicate the last frame, and then change what layers show up in it in the Layer window.Then, tween the last frame and this added frame to help ease the transition that happens in the loop.For our cinemagraph, we chose this method to solve the looping challenge.
- Depending on the movement you’re featuring in your GIF, you may want to have reversed frames of your animation to make a smooth transition.To do this, first select all your frames in the Animation (frames) window, duplicate them, and place them after all your original frames.Then, select all these duplicate frames and set them to reverse by clicking on the little down arrow on the top right of the Animation (frames) window.
Don’t forget to test your cinemagraph by playing it through the animation (frames) window as you figure out how to smoothly loop it.
STEP 12: COLOR YOUR CINEMAGRAPH
 As your cinemagraph will be a GIF file, it’s important to know that GIF files can’t hold a lot of color memory like other image file formats. This means your richly colored frames right now will not look as vibrant when converted to a GIF file.
As your cinemagraph will be a GIF file, it’s important to know that GIF files can’t hold a lot of color memory like other image file formats. This means your richly colored frames right now will not look as vibrant when converted to a GIF file.
To accommodate to this challenge, apply a color effect that will work with less color memory. Such effects include duotone or color-processing effects.
You can do this manually by playing with an adjustment mask over all your layers, or you can search the web for free Photoshop actions for color effects that you can just apply over all your layers.
We used cross-coloring Photoshop actions from this site for our cinemagraph.
STEP 13: RESIZE TO OPTIMIZE
 We know you’re probably stoked to show off your finished cinemagraph after ya get through this tutorial.
We know you’re probably stoked to show off your finished cinemagraph after ya get through this tutorial.
To help optimize your GIF so that it’ll show up nicely on the web—like, say, your awesome blog—we have to make sure your GIF file won’t be more large than is necessary. The internet is not friendly to large GIF files.
With so many layers in your file already, it’s already bound to be a large file, so how can you make it smaller?
Why, resize your image, of course!
Resize your image according to your preference in Image > Image Size.
Make sure the resolution of your image is also set to 72 pixels/inch; that’s all the resolution needed for images on the web.
Our cinemagraph, for the purposes of this tutorial, is set at a rather large size of 600×400 pixels.
Note: If you’ve optimized your GIF file as best you can, and you later find it’s still having trouble being uploaded on the web, there are free GIF resizers available online that can make your GIF file more web-friendly.
STEP 14: SAVE TWICE
 Huzzah! Now you’re ready to save your cinemagraph file as a GIF.
Huzzah! Now you’re ready to save your cinemagraph file as a GIF.
First, save the file you’ve been editing (if you haven’t done so during this process) as a PSD file so you can come back for more edits if needed.
Then do a “Save for Web & Devices.”
In the window that pops up, make sure in the top right hand corner that you’re saving a GIF file with 256 colors before you click to save.
STEP 15: CINEMAGRAPH SUCCESS!
 You now have a cinemagraph done under your belt!
You now have a cinemagraph done under your belt!
It’s time to show the digital world your spectacular creation so upload away to your blog, Tumblr, or web site!
MORE GIF GREATNESS